Difference between revisions of "InPageEdit-v2/en"
([InPageEdit] 没有编辑摘要) |
(No difference)
|
Revision as of 00:21, 29 March 2020
InPageEdit is a MediaWiki plugin made by 机智的小鱼君 (DragonFish) in JavaScript which has good mobile optimization and useless colorful design. The main purpose is allowing users to use many MediaWiki functions without opening a new tab (including but not only "editing"), which speeds up the wiki maintaining process. The plugin is also modular designed, and providing many SDKs, which you can learn more about it here.
Features
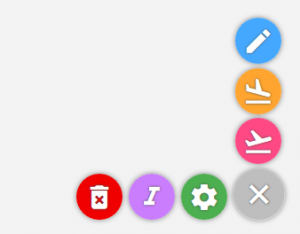
InPageEdit Toolbox
- There should be a InPageEdit Toolbox showing in the right corner of the article pages when you loaded it successfully.
- All the features of the plugin can be found in the toolbox.
Quick Edit
<html><button class="hide-for-guide" onclick="InPageEdit.edit({page:'InPageEdit-v2'})">Try out the Quick Edit<sup><s>TM</s></sup>Feature?</button></html>
Edit
- Click the azure “ Pencil button”in the toolbox to edit the page without opening a new tab
- The editor provides previewing feature
- You can also edit the old version to fix it quickly
- Attention that you should not use it as a substitute of the original MediaWiki Edit page because the plugin does not have some ulities (such as template analysis and advanced editing toolbar etc) and the stability is less good. this plugin is better for minor edit fixing small errors.
Quick Edit for Sections
- Create a Quick Edit button and allow you to Quick Edit this section
Quick Edit for Other Pages
- The plugin will identify editing links in the articles which includes the "V·T·E" links in the Navbar and the "edit" links inside the templates, and add a Quick Edit button next to it which allows you to edit the page without opening a new page
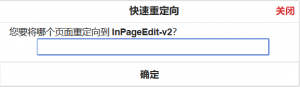
Quick Redirect
- Click the orange "landing" icon in the IPE toolbox, you can redirect a page to the current one
- Click the rose "take off" icon in the IPE toolbox, you can redirect the current page to another
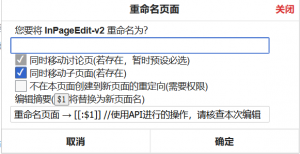
Quick Rename
- Click the orange "I" icon in the IPE toolbox, you can rename the current page without opening a new one
Quick Delete
- Not ready yet, WIP
Quick Diff
<html><button class="hide-for-guide" onclick="InPageEdit.quickDiff({fromtitle:'InPageEdit-v2',torelative:'prev'})">Try out the Quick Diff feature?</button></html>
- When visiting RecentChanges or the history page, you can view the diff without opening a new page by clicking the original diff link
How to install
Personal Use (and your site allows personal JS)
Add the code down below at you personal JS page (User:YourUserName/common.js):
mw.loader.load('https://common.wjghj.cn/js/InPageEdit-v2');
Note: After saving, you have to bypass your browser's cache to see the changes.
- Firefox / Safari: Hold ⇧ Shift while clicking Reload, or press either Ctrl+F5 or Ctrl+R (⌘ Cmd+R on a Mac)
- Google Chrome: Press Ctrl+⇧ Shift+R (⌘ Cmd+⇧ Shift+R on a Mac)
- Internet Explorer: Hold Ctrl while clicking Refresh, or press Ctrl+F5
- Opera: Clear the cache in Tools → Preferences
Personal Use (via browser extention)
Some wiki sites disabled the personal JS, so using a browser extention to import the plugin is necessary. Code Below is only a method.
| JavaScript |
|---|
/**
* Global JavaScript
** JS here will run on very page when it's ready,
** please check the usability of the code before saving.
**/
console.info('%c[Global JavaScript] Loaded. ', 'font: large bold;');
/** Wait for jQuery **/
window.GlobalJS_wait_jQuery = setInterval(function() {
if (typeof(jQuery) !== 'undefined') {
if (typeof($) === 'undefined') $ = jQuery;
console.info('[Global JavaScript] jQuery is ready. ');
GlobalJS_loaded_jQuery();
clearInterval(GlobalJS_wait_jQuery);
} else {
console.info('[Global JavaScript] jQuery is not ready yet……');
}
}, 200);
/** When jQuery is ready **/
window.GlobalJS_loaded_jQuery = function() {
/** MediaWiki InPageEdit-v2 Plugin **/
(function() {
if (typeof(mw) === 'undefined') return; // if is a MediaWiki site
if (mw.config.get('wgVersion').split('.')[1] < 21) return; // check the MediaWiki version
mw.loader.load('https://common.wjghj.cn/js/InPageEdit-v2'); // then, load IPE-v2
}());
}
|
Reprint as a Gadget
- WIP, Gadget will be posted on GitHub.
Customized Feature
InPageEdit is modular designed, you can use the almost all of the features which IPE provides freely.
- See more: /SDK#Example
Uninstall the Plugin
Auto Uninstall
Click the red "gear" icon in the IPE toolbox and click on "Uninstall"
Deleting the Code in Personal JS Manually
Delete the code down below at you personal JS page (User:YourUserName/common.js):
mw.loader.load('https://common.wjghj.cn/js/InPageEdit-v2');
Note: After saving, you have to bypass your browser's cache to see the changes.
- Firefox / Safari: Hold ⇧ Shift while clicking Reload, or press either Ctrl+F5 or Ctrl+R (⌘ Cmd+R on a Mac)
- Google Chrome: Press Ctrl+⇧ Shift+R (⌘ Cmd+⇧ Shift+R on a Mac)
- Internet Explorer: Hold Ctrl while clicking Refresh, or press Ctrl+F5
- Opera: Clear the cache in Tools → Preferences
Delete LocalStorage Manually
The plugin will save LocalStorage in your browser, here's the deleting method:
- Firefox:Open your browser Console (F12) → Storge (Shift+F9), find LocalStorage, Delete key
InPageEditPreferenceandInPageEditVersion, right click → delete - Chrome:Open your browser Console (F12) → Application → findLocalStorge → select keys
InPageEditPreferenceandInPageEditVersion→ right click → delete
Tech Details
Tech Used
- Using jQuery
- Using mw.api
- Using localStorage
- Using ssi-modal for modal boxes
- Using AJAX 🔥
Pro Plus Max S X R EX🔥 Technology
- Using ECharts for analysis charts
- Using PHP7.3 + MariaDB10 for analysis
- Using Inno DB for analysis database engine
Style Design
- The style is OOUI-liked, reducing by CSS
Platform Supported
<html><style>
table.browsersupport td {
text-align: center;
}
table.browsersupport td {
width: 20%;
}
table.browsersupport th {
color: #333333;
font-weight: 400;
}
table.browsersupport {
width: 100%;
}
table.browsersupport .bsIE {
background-image: url('https://www.w3school.com.cn/ui2017/compatible_ie.png');
}
table.browsersupport .bsFirefox {
background-image: url('https://www.w3school.com.cn/ui2017/compatible_firefox.png');
}
table.browsersupport .bsChrome {
background-image: url('https://www.w3school.com.cn/ui2017/compatible_chrome.png');
}
table.browsersupport .bsSafari {
background-image: url('https://www.w3school.com.cn/ui2017/compatible_safari.png');
}
table.browsersupport .bsOpera {
background-image: url('https://www.w3school.com.cn/ui2017/compatible_opera.png');
}
table.browsersupport .bsNoIE {
background-image: url('https://www.w3school.com.cn/ui2017/incompatible_ie.png');
}
table.browsersupport .bsNoFirefox {
background-image: url('https://www.w3school.com.cn/ui2017/incompatible_firefox.png');
}
table.browsersupport .bsNoChrome {
background-image: url('https://www.w3school.com.cn/ui2017/incompatible_chrome.png');
}
table.browsersupport .bsNoSafari {
background-image: url('https://www.w3school.com.cn/ui2017/incompatible_safari.png');
}
table.browsersupport .bsNoOpera {
background-image: url('https://www.w3school.com.cn/ui2017/incompatible_opera.png');
}
table.browsersupport .bsPreIE {
background-image: url('https://www.w3school.com.cn/i/precompatible_ie.gif');
}
table.browsersupport .bsPreFirefox {
background-image: url('https://www.w3school.com.cn/i/precompatible_firefox.gif');
}
table.browsersupport .bsPreChrome {
background-image: url('https://www.w3school.com.cn/i/precompatible_chrome.gif');
}
table.browsersupport .bsPreSafari {
background-image: url('https://www.w3school.com.cn/i/precompatible_safari.gif');
}
table.browsersupport .bsPreOpera {
background-image: url('https://www.w3school.com.cn/i/precompatible_opera.gif');
}
table.browsersupport {
margin-top: 15px;
border-collapse: collapse;
}
table.browsersupport td {
padding: 0;
height: 86px;
width: 86px;
vertical-align: middle;
background: #fdfcf8 no-repeat center;
border: 1px solid #ddd;
}
table.browsersupport .browser_version td {
padding: 0;
height: 36px;
vertical-align: middle;
text-align: center;
background-color: #F5F5F5;
border: 1px solid #ddd;
}
table.browsersupport td.bsProperty {
font-family: courier new;
white-space: nowrap;
width: 20%;
}
table.browsersupport th {
padding: 0;
height: 36px;
vertical-align: middle;
text-align: center;
background-color: #F5F5F5;
border: 1px solid #ddd;
}
table.browsersupport .browsericons {
color: #000;
text-shadow: 1px 1px 0px white;
font-weight: bold;
}
</style> <table class="dataintable browsersupport">
<tbody><tr>
<th>IE</th>
<th>Firefox</th>
<th>Chrome</th>
<th>Safari</th>
<th>Opera</th>
</tr>
<tr class="browsericons">
<td class="bsNoIE">IE Not Supported</td>
<td class="bsFirefox">Latest 2 Versions</td>
<td class="bsChrome">Latest 2 Versions</td>
<td class="bsSafari">Latest 2 Versions</td>
<td class="bsOpera">Latest 2 Versions</td>
</tr>
</tbody></table> </html>
- MediaWiki > 1.22.0
- jQuery > 2.2.0
- Non-UCP Fandom not supported because the very outdated jQuery version (1.8.1) 👎👎👎
- UCP and Gamepedia Supported
Version
- See /version-info
Source Code
| JavaScript | |
|---|---|
| CSS |
Trivia
- The plugin is inspired by MoegirlPedia user妹空酱's Quick Edit plugin WikiPlus
- Because of the terrible support for mobile device and
terrible green color, plus there's no Fandom/Wikia platform support, 机智的小鱼君 decided to develop a Quick Edit plugin on his own - The original purpose of this plugin is actually get WikiPlusonto Fandom platform
- Unfortunately and dramatically, this plugin also does not support the original Fandom platform😂
- Because of the terrible support for mobile device and
- Although the name of the plugin is "InPageEdit", actually IPE is providing more fratures than W+, like Quick Diff and Quick Rename
- 期初本插件的设计参考的是Fandom Design System,但后来改用类OOUI的设计风格,即便如此,本插件并未直接调用OOUI-JS,而是作者通过css进行的还原,源代码可以在上面的列表找到
- 插件从2020年1月5日开始收集非隐私用户数据,用于统计分析插件功能的使用状况
- 数据统计信息可以在/analysis查看
- 数据统计接口是小鱼君1月4日下午4时到隔天凌晨原创编写的
- 数据统计页面的数据表使用的是ECharts,研发团队曾隶属于百度集团后被Apache收购,由国人领衔
See more: Plugin page Version info Contact author